Coding untuk index.html :
<html>
<title>Penggunaan IFRAME</title>
<body>
<p align="center"> INPUT DAN OUTPUT</p>
<p align="center"> Peralatan INPUT, OUTPUT peralatan ini sesungguhnya adalah "indera" komputer untuk berhubungan dengan pemakai atau manusia dan komputer lainnya.</p>
<iframe src="input.html" width="650" height="200">
</iframe>
<iframe src="output.html" width="650" height="200">
</iframe>
</body>
</html>
Coding untuk input.html :
<html>
<title>Input</title>
<body>
<p>Peralatan input dapat terdiri sebagai berikut : </p>
<ol>
<li>Keyboard</li>
<li>Mouse</li>
<li>Disk Drive</li>
</ol>
</body>
</html>
Coding untuk output.html :
<html>
<title>Output</title>
<body>
<p>Keluar hasil dari input (output) : </p>
<ul>
<li>Kertas</li>
<li>Monitor</li>
<li>Printer</li>
</ul>
</body>
</html>
Screenshot hasil :
Coretan, kumpulan tugas kuliah, berbagai rangkaian kata, lirik, cerita maupun kumpulan info
Rabu, 11 Desember 2013
Sabtu, 30 November 2013
Tugas Perancangan Homepage
NIM : 1112465589
Nama : Fitria Nursetianingsih
Jurusan : Sistem Informasi
Konsentrasi : Business Intelligence
Kode Kelas : PR183A
Kode Kelas : PR183A
Berikut ini adalah postingan berisi kumpulan tugas "PERANCANGAN HOMEPAGE" dengan dosen utama Nasril Sany, S.Kom
Penggunaan Background Pada Tabel
Membuat
tabel dengan background
Syntax :
<html>
<head>
<title>Tabel</title>
</head>
<body>
<table width="657"
border="1">
<td height="102" colspan="3"
align="center" background="GAMBAR/abstrak.jpg">
<b><h1>Daftar Harga
Buku</h1></b></td></tr>
<td width="110"
align="center"><b>Menu</b>
<td width="420" align="center"><b>Judul
Buku</b>
<td width="105"
align="center"><b>Harga</b></td></tr>
<td>Berita Terkini<td>Dreamweaver
2004<td>Rp. 150000</td></tr>
<td>Poling<td>Flash MX<td>Rp.
55000</td></tr>
<td>Driver<td>Photoshop 7<td>Rp.
75000</td></tr>
<td>Musik<td>FireWorks MX<td>Rp.
10000</td></tr>
<td>Download<td>PHP dan
MySQL<td>Rp. 25000</td></tr>
<td>Agenda<td>ASP.Net<td>Rp.
150000</td></tr>
</table>
</body>
</html>
Screenshot
hasil :
Membuat Web Sederhana
Deskripsi
Tugas :
Membuat web sederhana dengan tema bebas berisi link dan gambar didalamnya,
menggunakan HTML. Folder tugas dikirim melalui email dosen.
Dan pada tugas ini saya membuat web sederhana menggunakan HTML tentang Fitria's Online Shop. Didalamnya terdapat link dan juga gambar-gambar. Check this out !!
Berikut
ini screenshot nya :
Folder (status sudah dikirim ke nasrilraharja@gmail.com)
Index
Menu Beranda
Menu Tentang Kami
Menu Pemesanan
Menu Kembali
Menu
ini akan membawa kita ke halaman awal (index)
Ada
beberapa koleksi yang menggunakan link, dan terdapat gambar didalam web
sederhana ini, sebagai berikut :
Baju Rajut
Dress Wanita
Kaos Pria
Baju Couple
Wedges
Tas
Penggunaan Colspan dan Rowspan
Penggunaan Colspan dan Rowspan.
Colspan berfungsi untuk menggabungkan kolom pada tabel, sedangkan rowspan berfungsi untuk menggabungkan baris pada tabel.
TABEL
1
Coding :
<!DOCTYPE html>
<html>
<head>
<title>Membuat
Tabel</title>
</head>
<body>
<table
border="1" width="400">
<caption>Tabel
1</caption>
<thead>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<th>4</th><th>5</th><th>6</th>
</tr>
<tr>
<th>7</th><th>8</th><th>9</th>
</tr>
</table>
</body>
</html>
Hasil :
TABEL
2
Coding :
<!DOCTYPE html>
<html>
<head>
<title>Membuat
Tabel</title>
</head>
<body>
<table
border="1" width="400">
<caption>Tabel
2</caption>
<thead>
<tr>
<th>1</th><td
colspan="2"><center>2</center></td>
</tr>
<tr>
<th>3</th><th>4</th><th>5</th>
</tr>
<tr>
<td
colspan="2"><center>6</center></td><th>7</th>
</tr>
</table>
</body>
</html>
Hasil :
TABEL
3
Coding :
<!DOCTYPE html>
<html>
<head>
<title>Membuat
Tabel</title>
</head>
<body>
<table
border="1" width="400">
<caption>Tabel
3</caption>
<thead>
<tr>
<td
colspan="3"><center>1</center></td>
</tr>
<tr>
<td
colspan="2"><center>2</center><th>3</th>
</tr>
<tr>
<th>4</th><th>5</th><th>6</th>
</tr>
</table>
</body>
</html>
Hasil :
TABEL
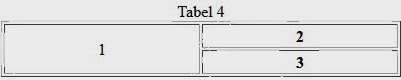
4
Coding :
<!DOCTYPE html>
<html>
<head>
<title>Membuat
Tabel</title>
</head>
<body>
<table
border="1" width="400">
<caption>Tabel
4</caption>
<thead>
<tr>
<td
rowspan="2"><center>1</center></td><th>2</th>
</tr>
<tr>
<th>3</th>
</tr>
</table>
</body>
</html>
Hasil :
TABEL
5
Coding :
<!DOCTYPE html>
<html>
<head>
<title>Membuat
Tabel</title>
</head>
<body>
<table
border="1" width="400">
<caption>Tabel
5</caption>
<thead>
<tr>
<th>1</th><td
rowspan="2"><center>2</center></td>
</tr>
<tr>
<th>3</th>
</tr>
</table>
</body>
</html>
Hasil :
Raharja Career 2013
RAHARJA CAREER 2013
"Get The Better Future By Computer Science"
NIM : 1112465589
Nama : Fitria Nursetianingsih
Jurusan : Sistem Informasi
Konsentrasi : Business Intelligence
Deskripsi Tugas :
Melakukan observasi
terhadap product atau sistem yang dibuat oleh mahasiswa dalam rangka pengerjaan
Tugas Akhir atau Skripsi. Pada formulir tugas mandiri Raharja Career terdapat
10 pertanyaan sebagai acuan point penting untuk observasi maupun wawancara.
1. [Nilai 15] Melaksanakan
observasi terhadap product yang didisplay pada Raharja Career
Saya telah melaksanakan observasi
terhadap product/sistem yang didisplay pada Raharja Career 19 September 2013.
2. [Nilai 10] Tuliskan NIM,
Nama, dan Jurusan Pencipta atau Judul product/sistem yang anda observasi
NIM :
1111465564
Nama :
Agus Asyanto
Jurusan : Sistem Informasi
Konsentrasi : Sistem Informasi
Manajemen
Judul :
Perancangan Sistem Informasi Persediaan Bahan Baku pada PT. Murni Kusuma Jaya
3. [Nilai 10] Melaksanakan
wawancara [Tuliskan minimal 4 pertanyaan yang anda ajukan kepada Pencipta dan
jawabannya pada saat wawancara]
Apa latar belakang dibuatnya sistem ini ? Persediaan bahan baku di PT. Murni Kusuma Jaya belum diolah secara terkomputerisasi.
Divisi apa yang dibantu oleh sistem ini ? Bagian PPC (Production Planning Control)
Software apa yang digunakan oleh sistem ini ? Adobe Dreamweaver CS4, XAMPP, dan MySQL.
Tujuan dibuatnya sistem ini ? Menyediakan kemudahan dalam pengolahan data, pecarian data, dan pembuatan laporan terkait dengan persediaan bahan baku, bahkan sistem ini terdapat peringatan apabila stok bahan baku mendekati batas minimum.
Ada fitur apa saja ? Banyak, diantaranya Menu master, Menu stok barang, Menu supplier, Menu purchase order, Menu receive order, Menu barang keluar, Menu retur barang, Menu backup stok, dan Menu laporan.
Apa latar belakang dibuatnya sistem ini ? Persediaan bahan baku di PT. Murni Kusuma Jaya belum diolah secara terkomputerisasi.
Divisi apa yang dibantu oleh sistem ini ? Bagian PPC (Production Planning Control)
Software apa yang digunakan oleh sistem ini ? Adobe Dreamweaver CS4, XAMPP, dan MySQL.
Tujuan dibuatnya sistem ini ? Menyediakan kemudahan dalam pengolahan data, pecarian data, dan pembuatan laporan terkait dengan persediaan bahan baku, bahkan sistem ini terdapat peringatan apabila stok bahan baku mendekati batas minimum.
Ada fitur apa saja ? Banyak, diantaranya Menu master, Menu stok barang, Menu supplier, Menu purchase order, Menu receive order, Menu barang keluar, Menu retur barang, Menu backup stok, dan Menu laporan.
4. [Nilai 10] Tuliskan dan
jelaskan metode yang digunakan oleh Pencipta dalam membuat product/sistem yang
anda observasi.
Metode yang digunakan adalah metode
observasi yaitu Pencipta terjun langsung ke tempat penelitian dan metode
wawancara kepada pihak terkait.
5. [Nilai 10] Tuliskan dan
jelaskan relevansi metode yang digunakan tersebut dengan matakuliah yang anda
ikuti saat ini atau yang telah anda ikuti sebelumnya.
Adapun matakuliah yang relevan,
misalnya ANSIS, IT Research, Pemrograman, Perancangan Sistem Informasi, dsb.
Matakuliah tersebut merupakan pembelajaran untuk persiapan KKP/Tugas
Akhir/Skripsi.
6. [Nilai 10] Tuliskan Nama, Nim, Jurusan dan Judul product/sistem
yang lain dan serupa/sejenis dengan product/sistem yang anda observasi pada
soal 2
NIM :
0933363484
Nama :
Eriasta Sebayang
Jurusan : Teknik Informatika
Konsentrasi : Artificial Informatics
Judul :
Perancangan Sistem Informasi Pemesanan Topping Pizza pada Menu Pizza Hut
7. [Nilai 10] Tuliskan
manfaat, informasi, dan ide yang relevan yang anda dapatkan setelah melakukan
observasi terhadap product/sistem, dan melaksanakan wawancara kepada
Penciptanya [dalam rangka meningkatkan ilmu pengetahuan/pemahaman anda sehingga
mempermudah dalam mempersiapkan pelaksanaan tugas yang lain, misalnya:
KKP/TA/Skripsi/Project/Pekerjaan/Hal lainnya]
Manfaat → Dengan melakukan observasi
pada Raharja Career 2013 mahasiswa mendapatkan pengetahuan serta gambaran untuk
persiapan Tugas Akhir/Skripsi.
Informasi → Dari kedua observasi dan
dua perancangan sistem, sistem pertama terkait dengan sistem persediaan bahan
baku dan sistem kedua terkait dengan sistem pemesanan topping menu Pizza.
Ide → Kedua sistem cukup baik, dan
dapat dilakukan pengembangan sesuai dengan kebutuhan pihak terkait.
8. [Nilai 5] Tuliskan
pendapat atau metode lain yang menurut anda bisa digunakan dalam membuat
product/sistem yang anda observasi pada nomor 2 dan 6
Metode Waterfall
Metode Prototyping
Metode OOAD
9. [Nilai 10] Tuliskan
perspektif/pendapat/penilaian anda terhadap product/sistem yang anda observasi
pada nomor 2 dan nomor 6 beserta alasannya
Cukup baik, karena dengan dibuatnya
sistem tersebut maka permasalahan dapat teratasi dan memudahkan user/pihak
terkait sehingga pekerjaan menjadi efektif dan efisien.
10.[Nilai 10] Tuliskan pengalaman anda pada Facebook.com atau
yang sejenis dengan mengisi materi seperti foto, kesan/pesan acara, makalah,
dan sebagainya perihal Raharja Career ini
Perihal mengenai Raharja Career dapat
dilihat pada :
Facebook → Fitria Nur Setia Ningsih
Twitter → @CePiscesInHere
Minggu, 21 Juli 2013
Aplikasi Kriptografi Sederhana Menggunakan VB 6.0
Dalam rangka pemenuhan tugas mandiri Semester Pendek untuk mata kuliah ‘Keamanan
Komputer’ (kode kelas SI200P, dengan dosen utama Sandro Alfeno, S.Kom) saya membuat aplikasi kriptografi sederhana dengan menggunakan visual
basic 6.0
Berikut ini tutorial nya... check this out !
1. Desain form seperti
gambar berikut :
Gunakan komponen label, frame, textbox dan
command button.
Keterangan :
Ubah caption dari masing-masing command button
pada kotak properties
cmdbutton1 ubah caption → enkripsi
cmdbutton2 ubah caption → dekripsi
cmdbutton3 ubah caption → CLEAR
cmdbutton4 ubah caption → EXIT
2. Setelah selesai beri
coding untuk setiap command button pada form 1
Coding
:
Private Sub enkripsi_Click()
Dim Enkrip, Output, Inputan As String
Dim Panjang_Input As Integer
Inputan = Text1.Text
Panjang_Input = Len(Text1.Text)
For i = 1 To Panjang_Input
Enkrip = Mid(Inputan, i, 1)
Enkrip = Asc(Enkrip)
Enkrip = (Enkrip + 20) - 43
Enkrip = Chr(Enkrip)
Output = Output & Enkrip
Next i
Text2.Text = Output
If Text1.Text = "" Then
MsgBox "Isi Plaintext terlebih dahulu
kemudian tekan Enkripsi"
End If
End Sub
Private Sub dekripsi_Click()
Dim Dekrip, Output, Inputan As String
Dim Panjang_Input, Pesan As Integer
Inputan = Text3.Text
Panjang_Input = Len(Text3.Text)
For i = 1 To Panjang_Input
Dekrip = Mid(Inputan, i, 1)
Dekrip = Asc(Dekrip)
Dekrip = (Dekrip - 20) + 43
Dekrip = Chr(Dekrip)
Output = Output & Dekrip
Next i
Text4.Text = Output
If Text3.Text = "" Then
MsgBox "Isi Ciphertext terlebih dahulu
kemudian tekan Dekripsi"
End If
End Sub
Private Sub CLEAR_Click()
Text1.Text = ""
Text2.Text = ""
Text3.Text = ""
Text4.Text = ""
Text1.SetFocus
End Sub
Private Sub EXIT_Click()
x = MsgBox ("Yakin Akan Keluar",
vbOKCancel, "WARNING")
If x = vbOK Then Unload Me
End Sub
3. Untuk mengecek kebenaran
coding, run aplikasi.
Ini hanya desain form sederhana, form 1 dapat
didesain sesuai keinginan dan pada coding kunci enkripsi dekripsi dapat
menggunakan kunci yang berbeda (bisa dimodifikasi)
IMPLEMENTASI
Screenshot hasil akhir dari aplikasi kriptografi sederhana yang telah di desain sedemikian rupa :
Untuk aplikasi silahkan sahabat blogger download disini. Semoga bermanfaat yaaa !!
Langganan:
Postingan (Atom)